SpringBoot、Vue项目部署到Docker
# SpringBoot、Vue项目部署到Docker
# 前置情景
Windows下使用IDEA开发SpringBoot项目、VSCode开发前端项目。
部署后端:通过开放Ubuntu服务器上Docker的2375端口让IDEA将Spring Boot项目直接远程部署到Ubuntu的Docker中。
部署前端:前端项目通过在Ubuntu中拉取nginx镜像开启容器,再把Ubuntu中打包好的前端Vue文件映射到Docker容器部署。
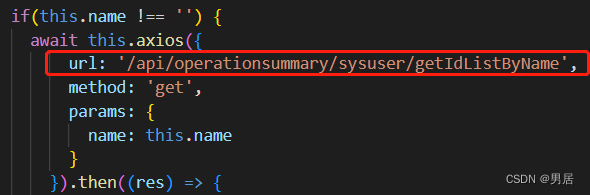
本文中,前端请求到后端的url地址会加上前缀 /api,举例:
前端向后端请求:
axios.post('/api/operationsummary/sysuser/getIdListByName')

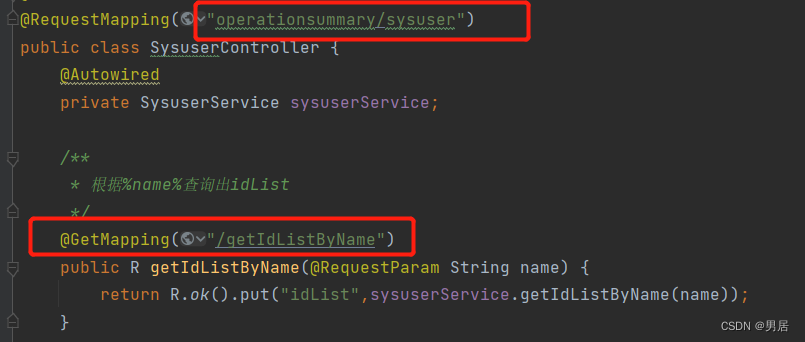
后端实际的请求格式:
/operationsummary/sysuser/getIdListByName

后续会利用前端增加的 /api/ 在nginx做代理,使得前端可以跟后端通信。
# Ubuntu安装Docker
我们使用官方安装脚本自动安装。输入命令:
curl -fsSL https://test.docker.com -o test-docker.sh
当前目录会出现一个叫 test-docker.sh 的脚本文件。
输入 sudo sh test-docker.sh 运行脚本。等待自动下载安装完成。可以输入 docker images 命令观察是否安装成功。
至此,docker安装完成。
# Docker上部署Spring Boot
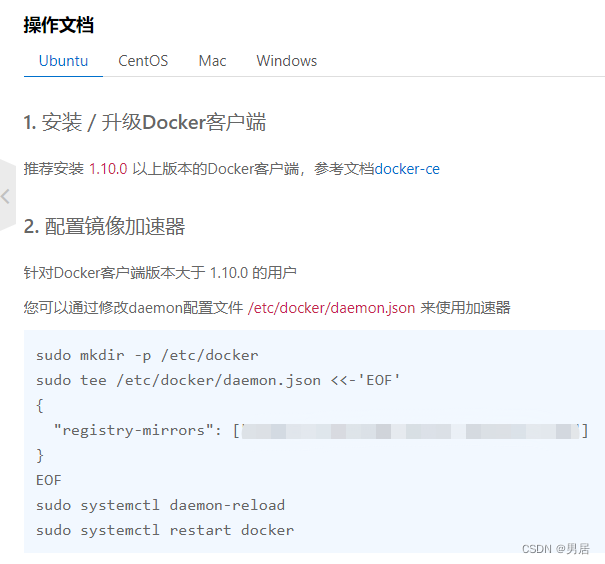
# 阿里云镜像加速
安装前先把镜像加速器配置一下,详情看阿里云:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors (opens new window)

# 安装JDK
docker pull primetoninc/jdk:1.8
启动jdk容器,容器名为jdk1.8
docker run -it --name jdk1.8 -d primetoninc/jdk:1.8
运行成功。
# 安装Mysql(非必须,看你后端具体配置)
docker pull mysql:5.7.27
docker run -itd --name mysql -p 3306:3306 -e MYSQL_ROOT_PASSWORD=服务器MySQL密码 mysql:5.7.27

安装成功。
# 开放远程Docker端口
注意:此教程使用不加密端口远程连接,在公网上的服务器可能会因此被植入挖矿病毒,此操作有一定风险。若被植入病毒,使用docker命令把挖矿镜像、容器停止删除即可。部署后端项目完成后及时配置关闭远程连接docker。
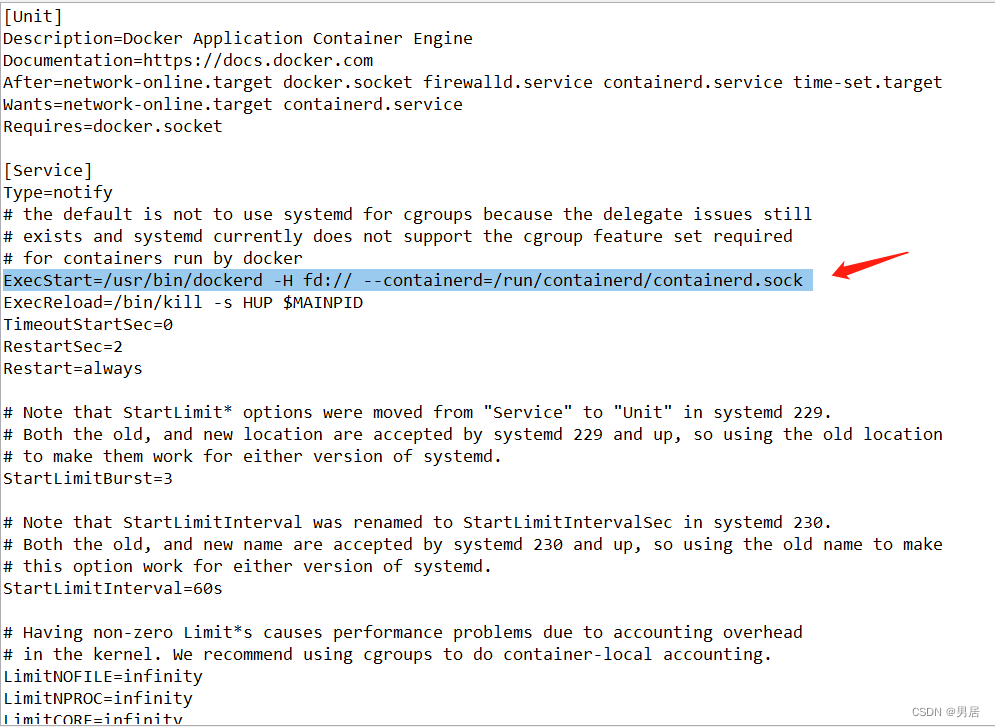
- 打开 /usr/lib/systemd/system/docker.service

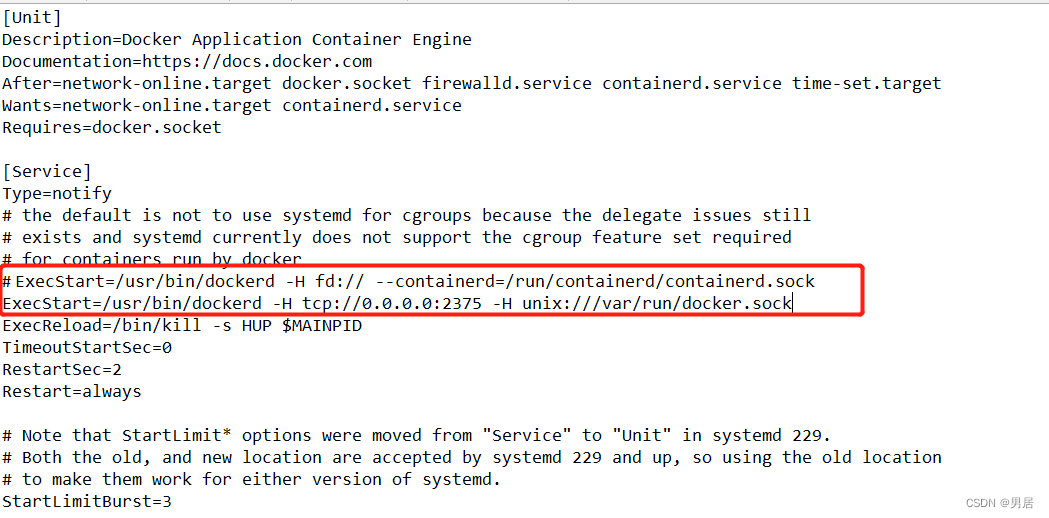
把原有的 ExecStart=/usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock 注释掉,在下面改成 ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock
ExecStart=/usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock

刷新配置,重启docker
systemctl daemon-reload systemctl restart docker
# IDEA下载Docker插件
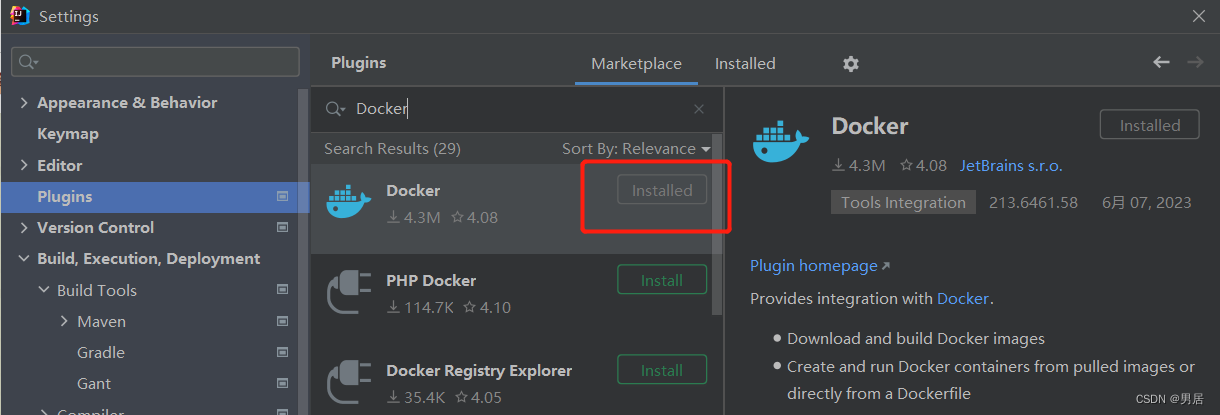
在IDEA里面打开 File -> Settings -> Plugins,安装Docker。

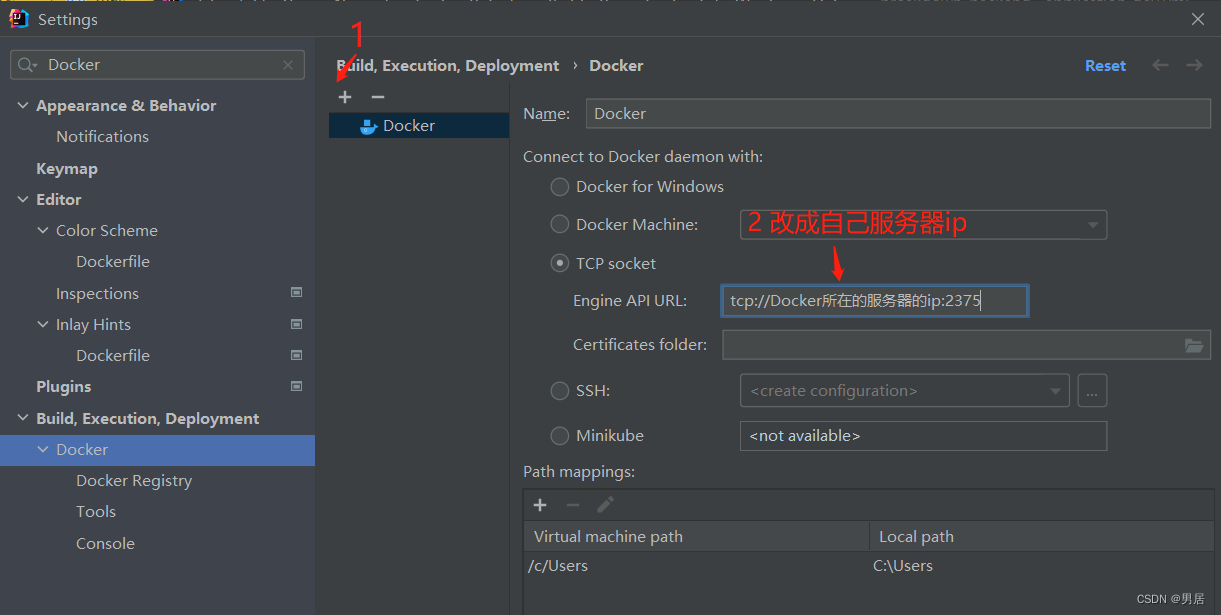
安装后重启IDEA。打开 File -> Settings -> Build, Execution, Deployment -> Docker ,点击左上方的加号。选择 TCP socket ,Engine API URL 填写自己服务器的IP

# 创建Dockerfile
然后在Springboot项目根目录下创建 Dockerfile ,填入如下内容:
# 基础镜像,使用阿里云服务器中的jdk容器
FROM primetoninc/jdk:1.8
#系统编码
ENV LANG=C.UTF-8 LC_ALL=C.UTF-8
#声明一个挂载点,容器内此路径会对应宿主机的某个文件夹
VOLUME /tmp
#应用构建成功后的jar文件被复制到镜像内,***.jar为target目录下你jar文件的名字
ADD target/***.jar ***.jar
#启动容器时的进程
ENTRYPOINT ["java","-jar","/breakdown_backend.jar"]
#暴露端口 此处应是SpringBoot端口
EXPOSE 12345
注意:Dockerfile文件中有一句命令 ADD target/***.jar ***.jar ,意思是把target文件夹下的jar包打包部署到服务器中,所以在后续的学习中,如果想要把springboot项目部署到Docker中,更新代码后必须先执行 mvn clean package ,把jar包打包到target目录下,才可以把代码顺利更新到docker中!
# IDEA中配置Docker
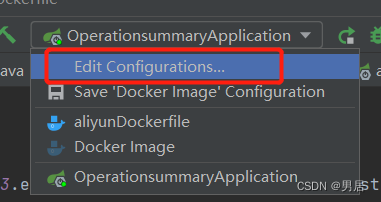
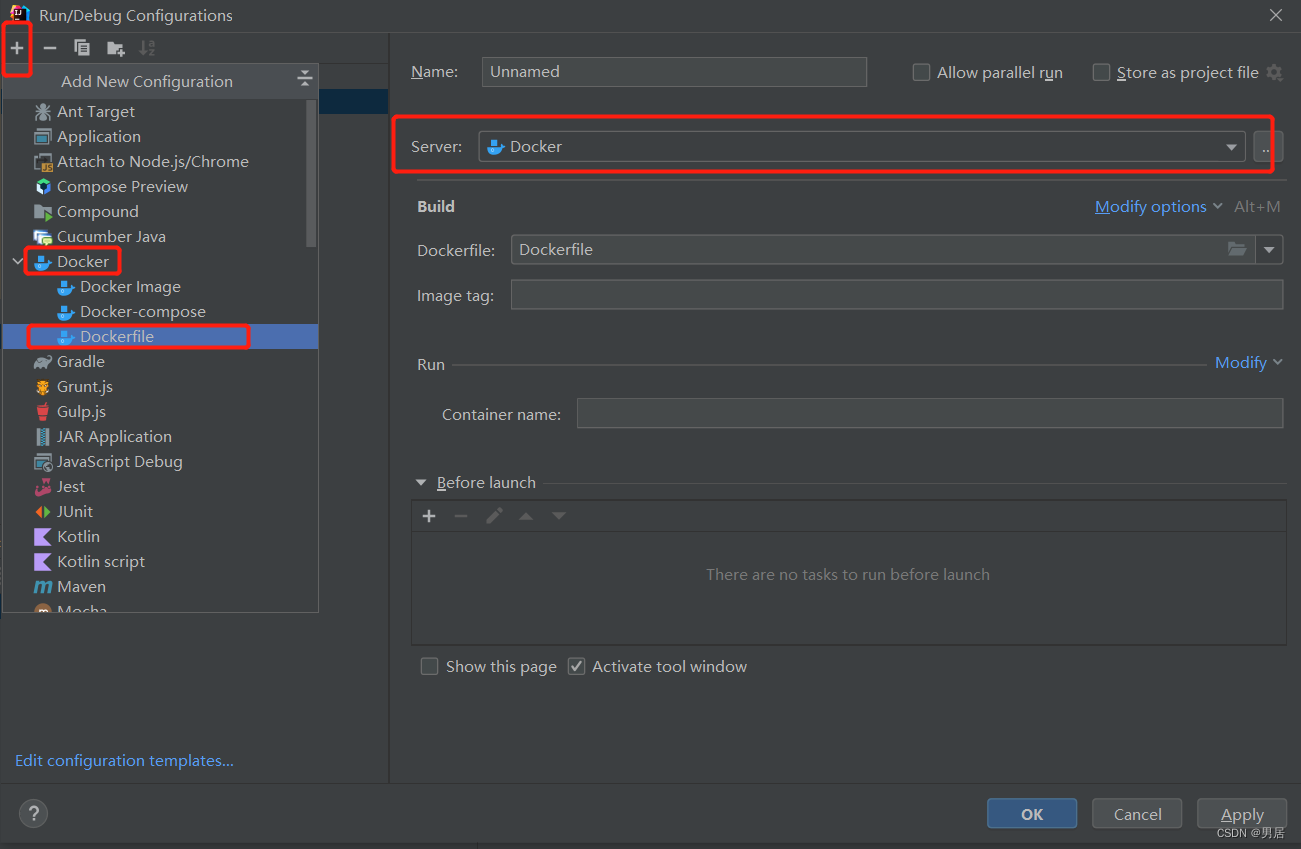
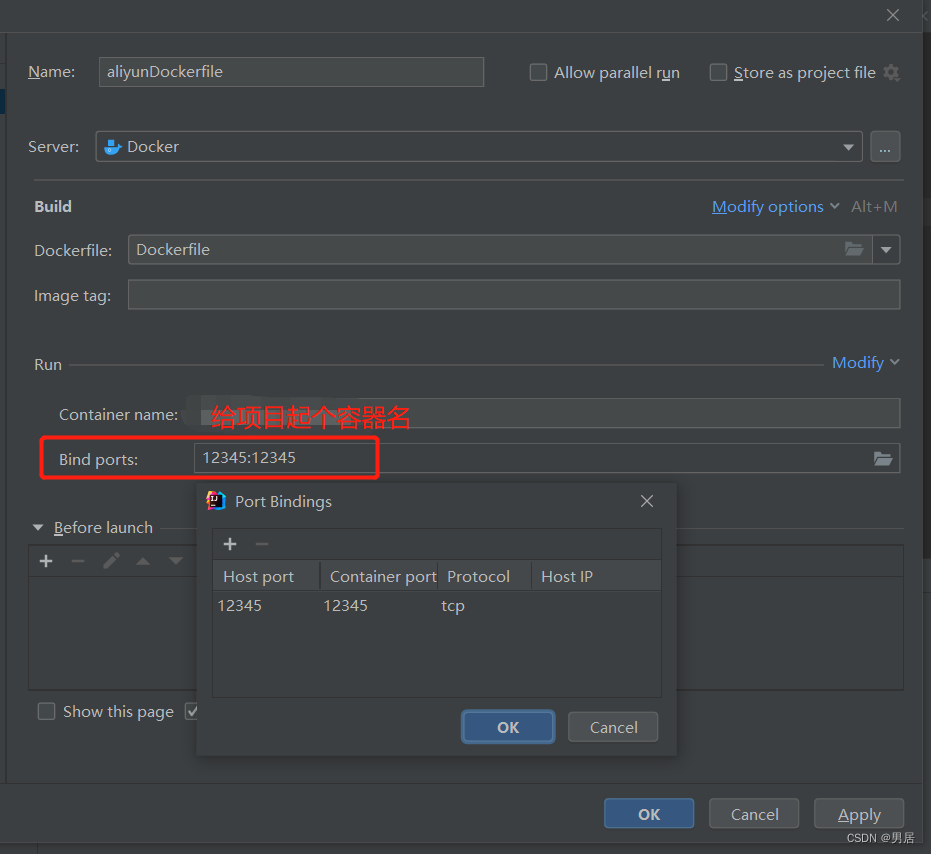
然后再IDEA的启动项中配置


在server处选择刚刚配置好的Docker服务器,Bind ports处不要绑定服务器ip,让其空着。

选中刚刚配置的Dockerfile启动项目。点击前要先执行mvn clean package命令!把jar包打到/target目录下!!!
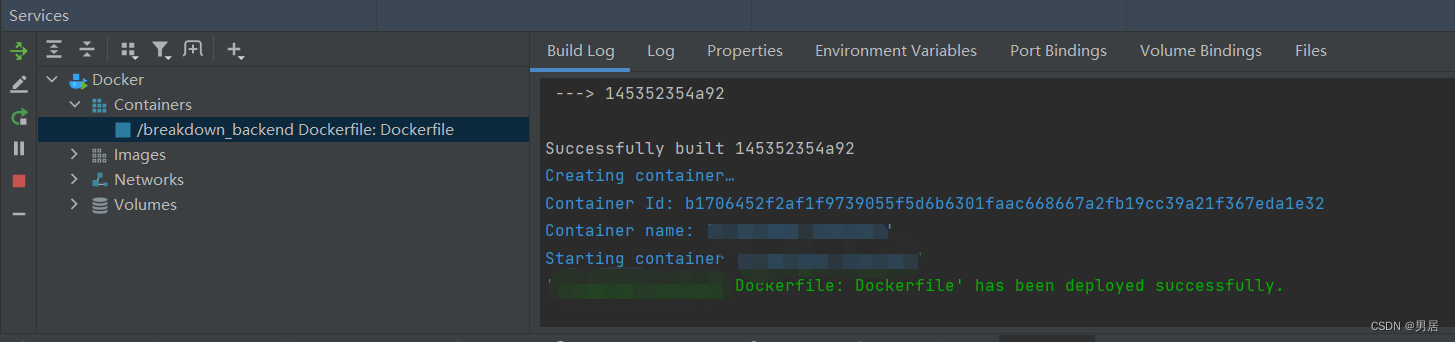
看到如下信息,说明Spring boot项目部署成功。

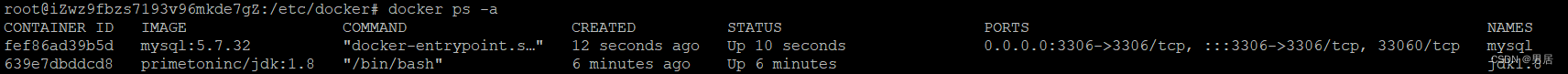
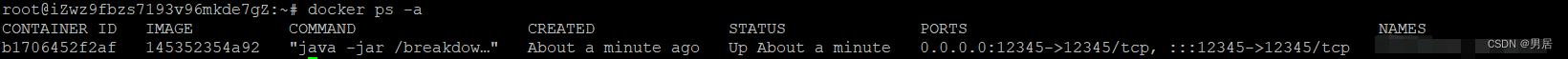
进入服务器,输入 docker ps -a ,后端项目正在运行。

# 关闭Docker远程连接
接下来我们把远程连接端口关闭!!防止服务器变挖矿肉鸡!!
编辑 /usr/lib/systemd/system/docker.service ,找到如下两行代码
# ExecStart=/usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock
把第一行代码注释去掉,第二行代码加上注释:
ExecStart=/usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
# ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock
保存文件,刷新配置并重启docker
systemctl daemon-reload
systemctl restart docker
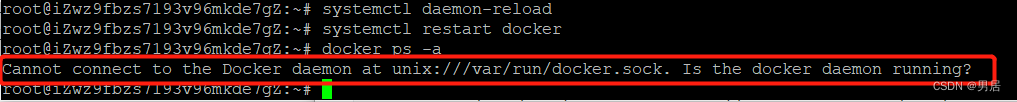
重启docker后可能会出现docker挂掉的情况

重启服务器即可,如果后端容器为Exited状态,重新docker start 就好。

# 安装nginx发布vue项目
- 拉取nginx镜像
docker pull nginx:latest
- 运行nginx镜像
docker run -d --name nginx -p 80:80 -p 443:443 nginx:latest
先把docker里的 nginx配置文件、html文件、logs日志文件 拷贝到服务器主机:
在/home目录下创建 /nginx 文件夹
然后执行如下命令:
docker cp nginx:/etc/nginx/nginx.conf /home/nginx/ docker cp nginx:/etc/nginx/conf.d /home/nginx/conf/ docker cp nginx:/usr/share/nginx/html /home/nginx/html docker cp nginx:/var/log/nginx/ /home/nginx/logs/执行完毕后,我们可以看到如下目录文件结构:
停止nginx容器并删除容器
docker stop nginx docker rm nginx重新启动容器,映射服务器目录。
docker run -d --name nginx -p 80:80 -p 443:443 -v /home/nginx/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/logs:/var/log/nginx -v /home/nginx/html:/usr/share/nginx/html -v /home/nginx/conf:/etc/nginx/conf.d --privileged=true -e TZ=Asia/Shanghai nginx:latest在浏览器地址栏上输入服务器IP,能访问到如下界面,说明安装成功。

# 打包Vue项目到nginx
- 在开发环境下,vue项目根目录输入 npm run build,在vue项目根目录下会生成一个 /dist 文件夹。
- 把/dist目录下的文件拷贝到服务器(不包含/dist文件夹)的/home/nginx/html/文件夹下:
配置反向代理,反向代理文件我们使用/home/nginx/conf/default.conf。把以下内容复制进去,注意把 location /api/ 下的 proxy_pass ip地址修改为后端springboot所在的地址和springboot服务的端口:
server { listen 80; listen [::]:80; server_name localhost; #access_log /var/log/nginx/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } location /api/ { proxy_pass http://换成你自己服务器的ip:换成你自己服务器后端的端口/; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }进入docker容器,重启nginx服务
docker exec -it nginx bash nginx -s reload exit至此,前端vue项目部署成功。
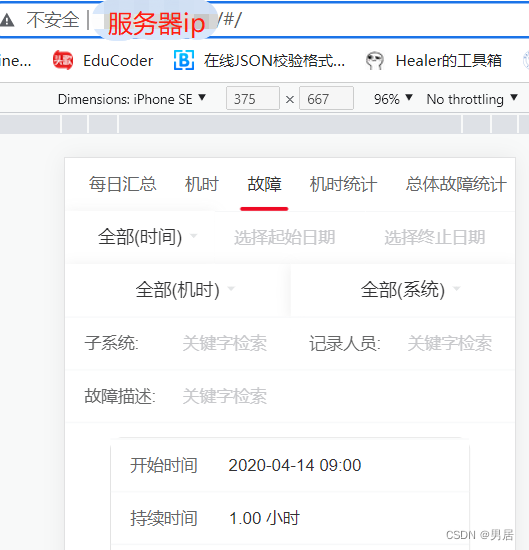
访问服务器ip地址,可看到项目正常启动,部署成功。